Generate Allure Report with Cypress
Cypress is a modern-day automation tool based on the mocha framework. We use only Javascript to interact with the web pages and elements. Cypress can be used to automate both UI and APIs. Here you find how we can generate a cypress allure report with examples.
Advantages and Disadvantages of Cypress
Before proceeding with allure report generation with Cypress. We should be aware of the pros and cons of cypress in automation testing.
1) Advantages of Cypress
- Ease to set up.
- All the libraries are easily integrable and no need to install them individually. Just run a command and all the libraries get installed and integrated.
- Since we use Javascript, there’s no issue in finding and interacting with the web elements.
- In Cypress, automation waits for commands and assertions before moving forward. There are no more async issues.
- Auto reloads act like a new user.
- Fast and low response time.
- The cypress controller page is so handy, it helps in debugging with before-action and after-action visuals.
- It delivers fast, consistent, and reliable test execution compared to other automation tools because of its architectural design. Most of the frameworks have multiple layers of communication but it directly communicates to the web browser.
- No need to use libraries for screenshots and videos. It comes with this inbuilt Feature to take screenshots/videos.
2) Disadvantages of Cypress
After considering all the points and specifications of the cypress, there are a few major demerits as follows.
- Not easily integrable or certain libraries are not available or compatible.
- Reporting is a major issue although we can generate through Allure report integrations but that sometimes works buggy.
- Handling Exceptions is not that dedicated and robust.
- Although it’s open source, still there are no dedicated improvements in it like other tools such as selenium.
Cypress Setup for WebAPI Automation Testing
- NodeJs Installation
- Run the command “npm install cypress –save-dev”.
- Run “npx cypress open”
- Review the preloaded examples to understand the actual flow and how cypress works.
- To write the test cases we need javascript and we need to write the script in the cypress/integration directory.
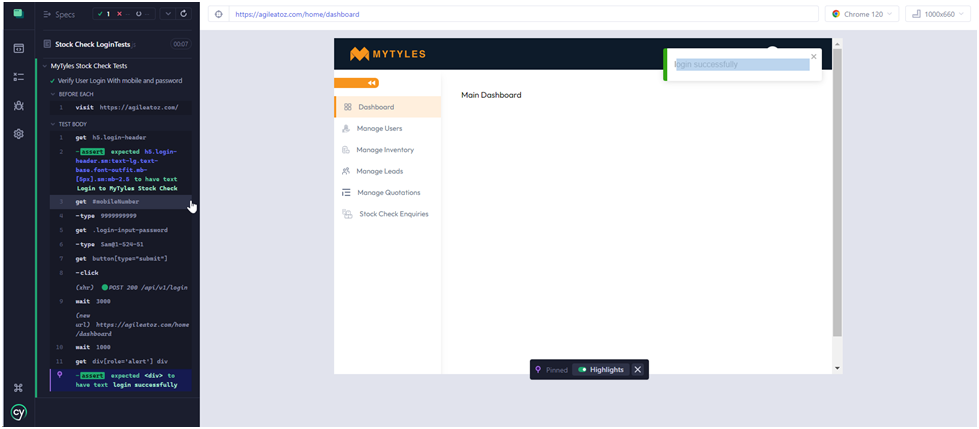
Below we shared the example of writing test case scripts in Cypress.
describe('MyTyles Stock Check Tests' ,function ()
{
beforeEach(function ()
{
cy.fixture('AppConfig').then(function(data)
{
this.data =data
cy.visit("https://agileatoz.com/")
ln = new Login();
})
})
it('Verify User Login With mobile and password', function ()
{
ln.Verify_stock_check_heading()
ln.Enter_Mobile_Number(this.data.MobileNumber)
ln.Enter_Mobile_PassWord(this.data.newPassword)
ln.Click_Login()
cy.wait(3000);
ln.Verify_SuccessfullyLogin()
})
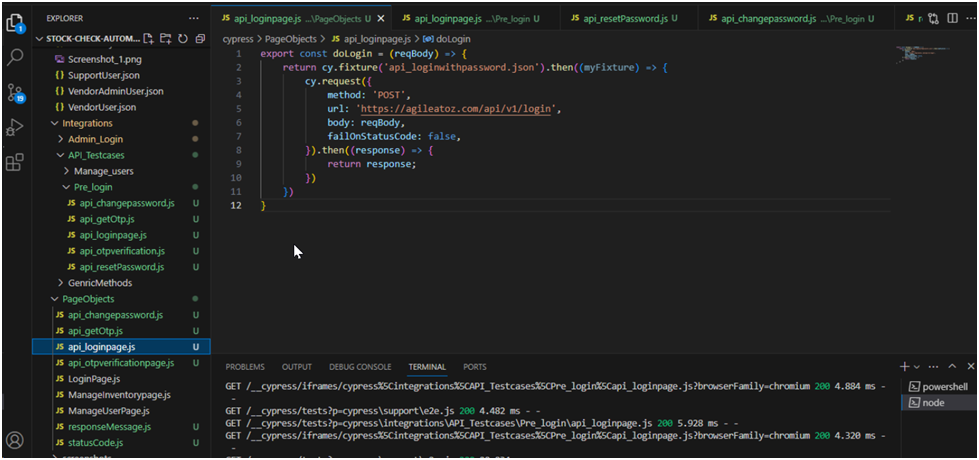
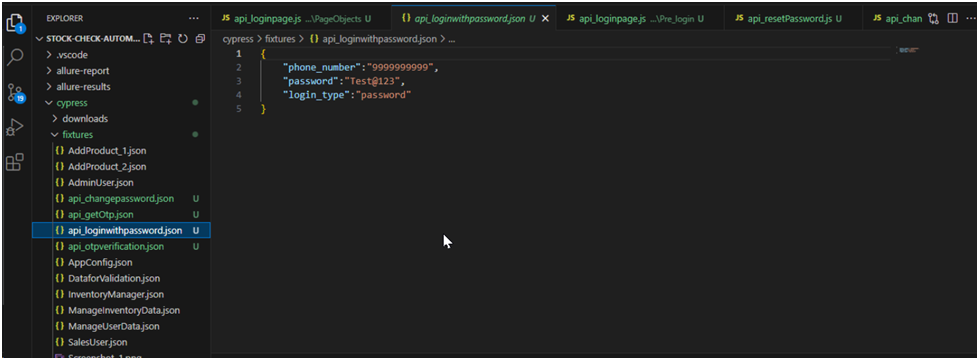
- We need to create the page object directory to create the methods and locators. which we can import into our test classes.
class Login {
textmobilenumber ="#mobileNumber";
texttmobilepassword = ".login-input-password";
btnlogin ='button[type="submit"]';
verifytoast ="div[role='alert'] div";
mobile_andOPT_lINK ='.login-anchor-link';
optBtn ='button.login-button';
stockcheckheading ='h5.login-header';
forgotlink = 'div.mt-2 a';
forgotheading = '.login-header';
btnverify= "button[type='submit'";
forgotToast= '.Toastify__toast-body > div';
textNewPass= '#newPassword';
textConfirmPass = '#confirmNewPassword';
Enter_Mobile_Number(mobileNumber)
{
cy.get(this.textmobilenumber).type(mobileNumber);
}
Enter_Mobile_PassWord(mobilePassword)
{
cy.get(this.texttmobilepassword).type(mobilePassword);
}
Click_Login ()
{
cy.get(this.btnlogin).click()
}
Verify_SuccessfullyLogin()
{
cy.wait(1000)
cy.get(this.verifytoast).should('have.text','login successfully')
}
click_Loginwith_mobile_and_password_link()
{
cy.get(this.mobile_andOPT_lINK).click()
}
.com/")
ln = new Login();
})
})
it('Verify User Login With mobile and password', function ()
{
ln.Verify_stock_check_heading()
ln.Enter_Mobile_Number(this.data.MobileNumber)
ln.Enter_Mobile_PassWord(this.data.newPassword)
ln.Click_Login()
cy.wait(3000);
ln.Verify_SuccessfullyLogin()
})
- Now open a new terminal and type the command “npx cypress open” then the cypress opens in the default browser which you need to set up.
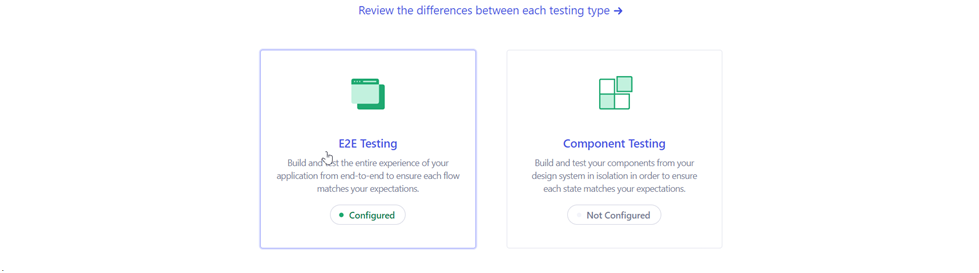
- Configure your cypress for End-to-End testing and select E2E Testing.

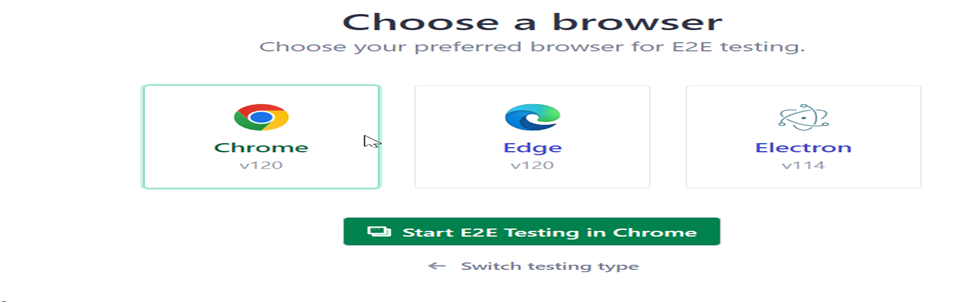
- Select the browser you want to launch and click E2E testing in Chrome.

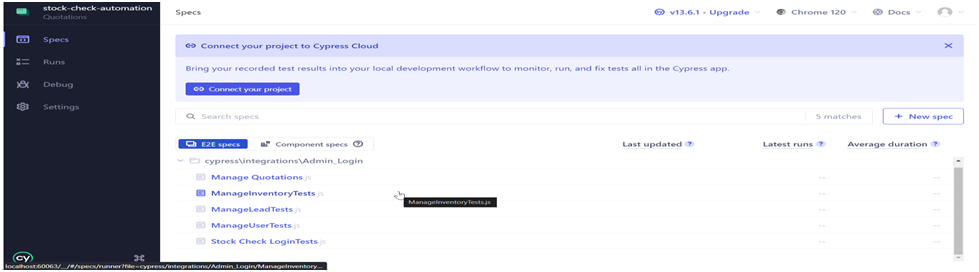
- Select the test class that you want to run from the appearing test classes list.

- After that the test classes run and the result in seen in the cypress window.

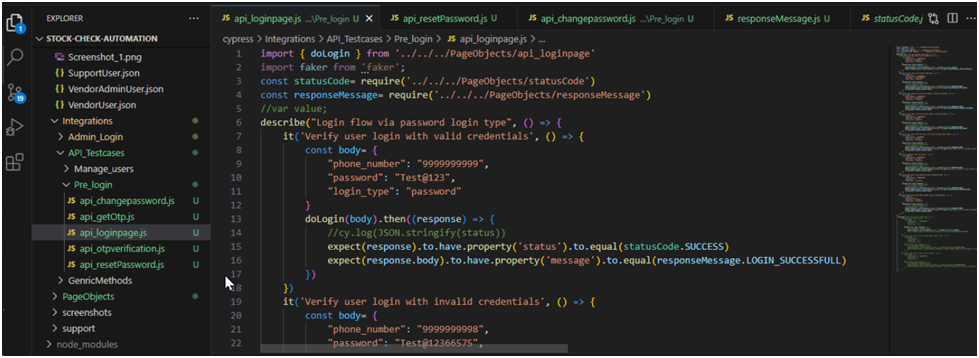
- For APIS, we can create a folder in the integration directory and write our test cases.



Reporting In Cypress
For reporting in Cypress there’s no dedicated or inbuilt library. So, I used allure reports for reporting.
- Open the terminal and type “npm install –-save-dev cypress-allure-plugin allure-commandline”.
- Update the cypress configuration by modifying the cinfig.js file and adding the Allure plugin
e2e:{
"env": {
allure:true,
allureResultsPath:"allure-results",
},
setupNodeEvents(on, config) {
// implement node event listeners here
allureWriter(on, config);
return config;
//require('cypress-mochawesome-reporter/plugin')(on);
},
specPattern :'cypress/integrations/Admin_Login/*.js'
}
- Create an allure results directory at the project root to store the reports.

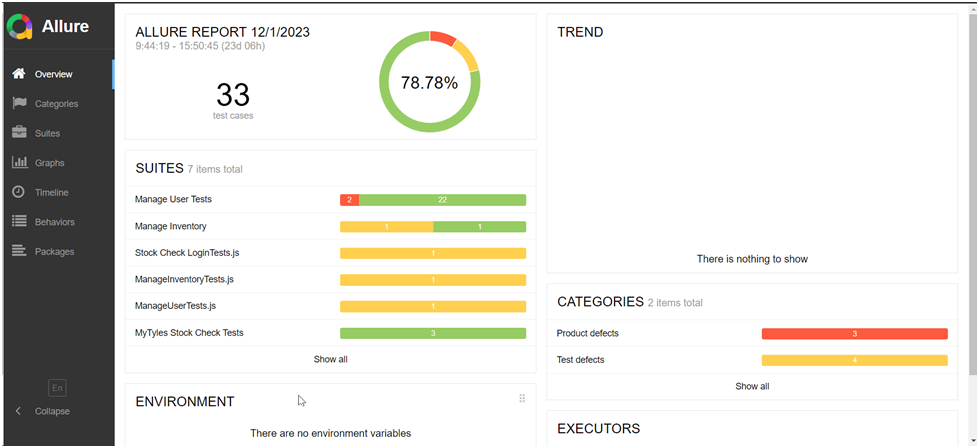
Generate the Allure Report:
type the command: “npx allure generate –clean”.
“npx allure open”.
Hence the generated report schema.

Conclusion:
It is important to keep learning the modern-day tools. So, learning Cypress was fruitful, although a few disadvantages can be overcome shortly. Also, with the rise in demand for Javascript and related libraries and tools, we can be competitive in modern-day scenarios, especially from the testing perspective.
Related Post:-